Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
Key Takeaways ✨
|
Have you heard of the email design shop analogy? If your website is your business and your e -mail is your shop window, then yours is yours Call-to-action (CTA) Button is your amazing window display that attracts people. To mention unnecessarily that your CTA is one of the most important parts of your e -mail. If it is difficult to use or be interrupted in any way, your subscribers will not click!
Do not worry. We are here to ensure that your CTA buttons are bulletproof and can be seen by all customers, regardless of the e -mail customer or displays of the settings.
In this blog post, we will immerse yourself in the methods to create bulletproof buttons for your subscribers to improve the user experience -and your e -mail campaign performance.
Table of contents
What is a bulletproof button?
Bulletproof buttons are with code instead of images created for actions. You can reliably replace your GIFs, Pngs and JPEGs for HTML and CSS. By using code, the button in all e -mail clients is also displayed with statements, which means that they are “bulletproof”.
In addition, you can update the content and style of your buttons by simply editing your HTML template. You don't have to waste time to make buttons in one E -mail design tool Like Photoshop, uploading to a server and updating your HTML.
Do not use Bulletproof button images
I will say that once and then never say again. The only really Bulletproof button is a picture.
I know. But this is how you can guarantee that your button in 100% of the E -Mail customers looks exactly the same. Since we all know how inconsistent our e -mails can look over various e -mail clients, apps and devices.
Despite this, You should never use an image -based button. Image buttons are lost when images are switched off because they are switched off Image blockingAnd they are not Accessible to their subscribers Who uses screens (more on this in one second).
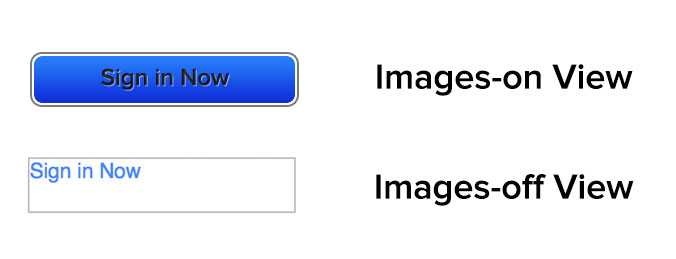
 Image button Loss of effects when images are deactivated
Image button Loss of effects when images are deactivated
If your CTAs are contained in pictures, there is a good chance that subscribers will miss your message. Even worse, they don't interact with their campaigns.
The use of image-based CTA buttons also affects the accessibility Your e -mail. If you hide the context of the CTA in an image, screen readers may not be able to read it, so that your e -mail does not make it accessible to visually impaired subscribers.
After you know more about visual buttons, you should see that my first statement is largely true. Image-based buttons look in every email client Where pictures are switched on and only if the subscriber does not use a screen reader. So are you actually bulletproof? No. And since both cases mentioned above cannot track the standard email tracking, you can know what percentage of your subscribers have this bad experience.
So place the image CTA to ensure that your subscribers can see and use your CTAs, regardless of which device you use.
What is a nice button design?
However, buttons are more than just code. There are several factors that make your keys usable and conspicuous.
E -mail button shape
Rule number one: Let your buttons look like buttons.
We all like to make fun and unique buttons, but if you deviate too far from that, subscribers will miss the intention – and do not take measures. Yes, the words can say that something can be clicked, but as you say: “A picture is more than a thousand words.”

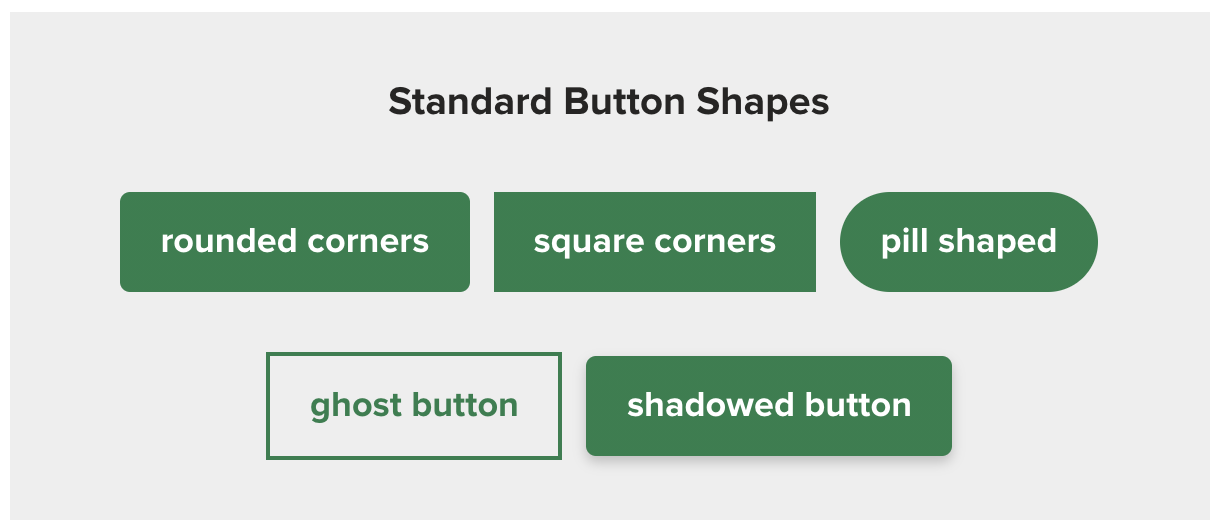
Use standard lips to ensure that you attract people's attention, especially if you scan. Standard forms include:
- Rounded corners
- Square corners
- Pill shaped
- Ghost button
- Shadow button
This does not mean that you can't do funny things with buttons. Magic Spoon has added some funny animated gifs to her keys to draw even more attention.

E -mail button size size
According to our opening over 40% of subscribers, e -mails on mobile devices Report report of the condition of the e -mail engagementIt is important that your button is designed so that it works on all devices.
If your button is too small, it is difficult to click on mobile devices. If it is too big, it looks less like a button and more like a design element.
The ideal size for buttons for easy click on mobile devices has been translated between 42PX and 72PX (approximately 11-19 mm). This seems to be approximately average for the button height on the Internet, and the buttons that we use here at lacquerus also fall into this area.
E -Mail button area and upholstery
Make sure that your buttons also give enough white -pace so that you will notice. This also makes it easier for your subscribers to click on the correct button.
The best example of this would be an e -mail with several links in one heel. If you connect your links closely, your subscribers never click exactly on what to click on, especially on mobile devices.
Visual feedback
Not every e -mail client supports Interactive e -mailsBut if possible, adding a low interactivity helps to provide visual feedback, subscribers that their interaction has been registered.
For them it is an additional sign that something can be clicked.
This can be as simple as a change in color or more complex, depending on your preference. (Sometimes we know that it is fun to go out. So don't hold back – but also know when you have to clean yourself again.)
Our own standard button has a color change and a push button effect.
But we also tried something new and had a lot of fun with our January newsletters. A great design element that was also fun to “push”.
E -Mail button Text and font size
Keep your actual CTA copy or lettering implementable and to the point. Tell the subscribers what to do as clearly and precisely as possible.
One to five words usually last.
This length also keeps your e -mail scannelbar. And if you have more to say? Add it to a heading via the button. If you regularly keep CTAs within one to five words, this is the rare moment when you exceeded to highlight in a much more sensible way.
Data-controlled email success
Make more intelligent decisions with rich, reliable data. Behavior of the subscriber and increase your ROI.
Try e -mail analyzes
5 ways to code a bulletproof CTA key
With over 300,000 potential e -mail renderingsIs it really surprising that you cannot create every everywhere and all-button styles for all sizes?
What you can do is to create a button that works almost everywhere. And there are some different methods for creating these buttons depending on your requirements. Take a look at this to find out which is best suited to support your subscribers.
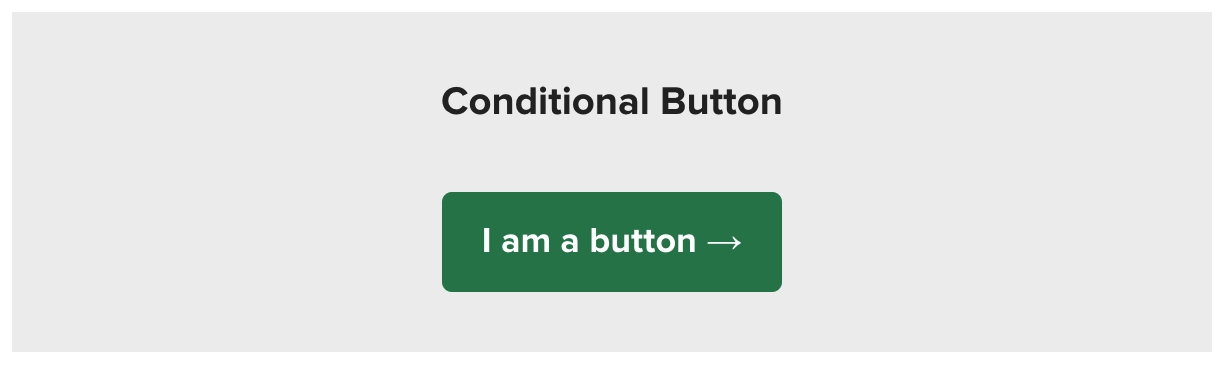
1. Key for conditions
Many thanks to Mark Robbins for this conditional padding button. It is the one we use here at lacquer.

This button uses styling on the link to style it for everyone out of Outlook. It then uses a conditional code to add Outlook-specific upholstery and border radius. Since the Outlook padding is controlled separately, you can edit the Outlook padding without influencing the button what the button in other e -mail clients looks like.
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps