Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
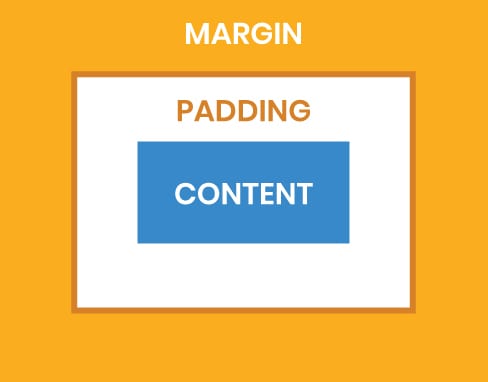
So what is the difference between margins and padding in an email?
upholstery
The
Since
Margins
Borders are a way to create distance outside a table cell with CSS style=”margin: 20px;” (or as many pixels as you like). They create a space between the content cell and either other content elements or the edges of the email.

As you might have guessed, not all email clients and devices have the same standards when it comes to margins and padding. Here are some tips to keep in mind:
Choose a spacing attribute carefully
Not all spaces are created equal in code, especially in sophisticated email clients (which we'll cover later).
Choose carefully between the padding and margin attributes. Each tends to work better with different blocks of content.
For example, if you add spacing to
Adding spaces to a
Use
Upholstery with caution
Padding is generally safe as long as you don't set a width property or attribute. Outlook 2007 and 2010 convert your width pixels to points, which isn't always as precise as you'd like.
If you change the width of the
There are two possibilities for this:
- Use a clear GIF image that fits exactly the cell dimensions of your
.
- Set a width for a containing
and then use a nested
,
or
without a width to control the content margins within the
.
As always: Beware of Outlook
It should come as no surprise that adjustments need to be made if a large portion of your subscribers are Outlook users.

Here are a few tricks you can use to make sure your HTML email padding works smoothly with this rather tricky email client:
Outlook does not recognize
s or their fill attributes
Outlook padding has its own peculiarities. One of these peculiarities is that Outlook email clients
tags, which makes all included padding specifications worthless. Outlook only considers
s, so please adhere to all distance instructions.
If there were no Outlook clients, we could literally use HTML5 for email. Just imagine.
Margins and spacing of table elements can cause problems in Outlook 2007 to 2016
If you add margin or HTML email fill properties to your
element, it will have the same margin and padding to each nested
in Outlook 2007 and 2016. Cellpadding and cellspacing attributes are safe, but it is best to use CSS margins and padding within the contained
Element.
If you are using CSS, you can add a conditional stylesheet targeting Outlook in a similar way:
Outlook 2007 and 2010 do not support padding in paragraphs
Outlook 2007 and 2010 do not support CSS padding in paragraphs. To get the best results across all clients, we recommend two things:
1. Embed the CSS:
margin:0; places a margin on all four sides.
2. Follow the left margin, right margin and bottom margin properties for all paragraphs.
If all else fails, try one of these hacks
While cellpadding is a safe and reliable spacing tool for all email clients, it adds padding on all four sides. If padding is only needed on one or more sides of an image or container, try some of these other spacing techniques and see what works best.
Once set up, run an email test to make sure it displays properly on all of your subscribers' clients and devices.
This post was updated on September 9, 2022. It was also updated in August 2019 and originally published in March 2011.
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
If you change the width of the
- Use a clear GIF image that fits exactly the cell dimensions of your
. - Set a width for a containing
and then use a nested ,or
without a width to control the content margins within the
. As always: Beware of Outlook
It should come as no surprise that adjustments need to be made if a large portion of your subscribers are Outlook users.

Here are a few tricks you can use to make sure your HTML email padding works smoothly with this rather tricky email client:
Outlook does not recognize
s or their fill attributesOutlook padding has its own peculiarities. One of these peculiarities is that Outlook email clients
tags, which makes all included padding specifications worthless. Outlook only considerss, so please adhere to all distance instructions.
If there were no Outlook clients, we could literally use HTML5 for email. Just imagine.
Margins and spacing of table elements can cause problems in Outlook 2007 to 2016
If you add margin or HTML email fill properties to your
element, it will have the same margin and padding to each nested
in Outlook 2007 and 2016. Cellpadding and cellspacing attributes are safe, but it is best to use CSS margins and padding within the contained Element.
If you are using CSS, you can add a conditional stylesheet targeting Outlook in a similar way:
Outlook 2007 and 2010 do not support padding in paragraphs
Outlook 2007 and 2010 do not support CSS padding in paragraphs. To get the best results across all clients, we recommend two things:
1. Embed the CSS:
margin:0; places a margin on all four sides.
2. Follow the left margin, right margin and bottom margin properties for all paragraphs.
If all else fails, try one of these hacks
While cellpadding is a safe and reliable spacing tool for all email clients, it adds padding on all four sides. If padding is only needed on one or more sides of an image or container, try some of these other spacing techniques and see what works best.
Once set up, run an email test to make sure it displays properly on all of your subscribers' clients and devices.
This post was updated on September 9, 2022. It was also updated in August 2019 and originally published in March 2011.
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
- Set a width for a containing







