The suspension of semantic elements can use your subscribers who use screen readers, the option for “scanning” via an e -mail via header. You can do this through use and tags. These are supported by every customer. Therefore, it is a good place to make your e -mail more accessible.
Historically, styling and day were not easy, which is why it is still quite unusual that these tags are used in e -mails. The edges wrapped in one of these tags were difficult to manage, but with such a code you can control this Whitespace:
And that's the sales
Use the margin for semantic elements, not upholstery, since the upholstered attribute on these elements is not supported everywhere. As far as Rems are concerned, Josh W. Comeau gives instructions on his blog.
Tip: Using MSO-Line-Height-Rule: Exactly; In their tags, they have the line height that they have set in Microsoft Outlook e-mail clients.
Improve the readability of your e -mail
Creating a more accessible and readable e -mail is not only on the coding of the E -Mail address, but also how the copy is written. Writing for accessibility includes yours E -mail copy more peopleThis helps with readability and helps to build a 1: 1 communication between you and your subscribers.
The most popular test, known as Flesch-KincaID reading testCan be found in Microsoft Word and calculated how easy your content can be read on a scale of 0-100. That means:
- A score of 90-100 will easily be understood by an 11-year-old student
- A score of 60-70 is easily understood by 13- to 15 year old students
- A score of 30-50 is understood by College students
- A score of 0-30 is better understood by university graduates
Making a little more “readable” should not mean that you shy away from tricky topics or weighty topics. Instead of putting down your letter, it refers to the accessibility of the text. Choose for smaller words; If you are not sure whether everyone knows what a certain word means, don't use it.
For most companies, their Sweet Spot is somewhere between 60 and 70 to capture a general audience. If your audience is well trained, you are of course not afraid to use a more complex language.
To take some other points into account:
- Store sentences About 20 words or less.
- Edit your copy to be Directly and to the point.
- Use active voice To keep the sentence structure easier.
- Avoid slang, jargon or regional words that some people are not familiar with some people.
Click on the left/click Tappable
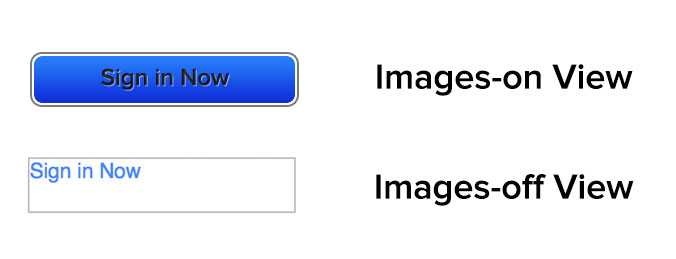
Guarantee of the size of your Bug -sure buttons Are big enough to be used by thumb and fingers on mobile devices, also helps with the accessibility of your e -mail. A larger button will be an advantage for those who cannot control a mouse with precision.
 Source: Guide to bulletproof buttons in e -mails
Source: Guide to bulletproof buttons in e -mails
Banish the link “click here”
For example, if you have a link that leads to a product list of shoes, you can reduce the link copy like “see more shoes” the ambiguity of the link for users of screen readers. The reduction of the ambiguity from the left is an advantage for the e -mail accessibility, but benefits all subscribers. It does not require that you read the context around the link that helps for those who scan the e -mails.
Use the old attribute correctly
In order to correctly use the old attribute, the context of the image in relation to the surrounding content must be fully understood. First of all, you have to decide whether the image is functional, illustrated or decorative.
All images require old attributes, so that a zero -Alttribute should be used for images that do not have to be read by screen readers or that nothing important for the subscriber.







