Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
But how do you go about creating an animated GIF?
How to create animated GIFs for emails with Adobe Animate
You can create GIFs in a number of ways. Online makers allow you to animate a selection of photos or turn a video into an animated GIF, or you can use software such as Adobe Photoshop or Adobe Animate to make custom designs move.
Here’s an overview of how to make an animated GIF in Adobe Animate. (Our animated GIF creation progam of choice.)
Step 1: Create a new file and input dimensions
To make a GIF in Adobe Animate, first create a new file and input the dimensions you would like this to be. Pro tip: Create your animation at twice the size for retina display, just as you might for static imagery.
Step 2: Import the graphics to be animated
You can design your animation directly onto the canvas, using the software’s shape and drawing tools, creating a layer for each element. If you created the design for your animation in Adobe Illustrator, you can simply copy and paste your vector graphics onto your canvas. Otherwise, you can import graphics into Adobe Animate by going to file > import > import to stage. Or if you’re importing a graphic that will be reused multiple times, you can “import to library.”
Step 3: Create your animation
Now you can use the timeline to create your animation. There are a lot of possibilities with software like this, and it would be hard to touch on all of these in a single blog post. However, there’s a wealth of resources out there with many helpful guides on YouTube, in Adobe’s online tutorials, and within the software itself.
I would recommend paying particular attention to content around symbols, tweening, and ease. With these three functions alone, you can create highly engaging animation that helps grab attention, push your message, and delight your audience. All while bringing buckets of brand personality to your emails.
Symbols
A symbol is a graphic, button, or movie clip that you create once and then re-use by selecting it from the library.
Once you’ve created a symbol, you can re-use it within your animation—this is called an instance. If you were to edit your symbol, such as by changing the color, it would be made across all instances (similar to email partials). But if you were to edit an instance, your change would only apply to that one instance.
For animated GIFs, we suggest only converting your design elements to graphic symbols. Both movie clips and buttons have their own timeline attached to them, so you can animate them independently of the main timeline. However, as any animations created outside of the main timeline aren’t honored when you export your animation as a GIF, it makes sense to stick with graphic symbols which only animate on the main timeline.
Tweening
Tweening is how you animate from one state to another. You can use either shape, motion, or classic tweens.
A shape tween can only be used with shapes or elements that you’ve drawn on to either the canvas or vectors imported using AI importer preferences (rather than as a bitmap). This is because a shape tween enables you to alter the shape of an object. For example: You could add a circle to one keyframe on your timeline, add a square on another, then morph your circle into your square with the shape tween.
Motion tweens are used to create animation movements by specifying different values between the first and the last frames. With this kind of tween, you can alter an object’s properties—including position, size, color, effects, filters, and rotation.
Classic tween is very similar to motion tweening. It was carried over from Flash and is retained within Animate as an additional option. This is my preferred way to apply motion tweening, as easing techniques (discussed below) are a little more straightforward to apply.
Ease
Easing goes hand in hand with tweening. If moving an object from one position to another using the timeline is the cake, then easing is the frosting!
Using Animate’s ease functionality, you can make the tween accelerate or decelerate at the beginning or end. Or add a little bounce when the tween completes. This really helps bring some personality to your animation.
The ease applied to this tween starts the animation quickly and slows at the end.
In this example, we applied a bounce-in ease to the tween.
For information on how to apply easing check out this video on YouTube.
Step 4: Export your animated GIF
Saving your animation out of Adobe Animate as a GIF is nice and simple. Just head to File > Export > Export Animated GIF.
How to optimize your GIF for email
Regardless of whether you use Adobe Animate or something else—keeping your GIF size for email down is crucial for email. There are a few things worth considering to help you keep your animations as light as possible.
Compression
Tools like Animate and Photoshop have limited compression options for GIFs; it’s often better to use external software instead for compression. We recommend ImageOptim, which is free to download, or EZgif, a free online GIF optimizing tool, to get your file size down to its optimum weight. We recommend keeping the size below one megabyte (MB), but the optimal file size will vary and depends on email load time.
Flat color
Including photography or gradients in your animation adds weight due to the amount of colors and shades these contain. A GIF can only contain 256 colors—compared to a JPEG which can include upwards of 16 million—which often results in the quality taking a hit. Keeping things simple is key.
Limited frames
The shorter the animation, the better. Each frame your animation contains adds weight to the GIF. Since an animation should really be about complimenting your copy, limit how long your animation plays and encourage readers to move down the email.
If you find that your GIF is carrying a little too much weight after saving and compressing, you can remove frames using Photoshop or EZgif.
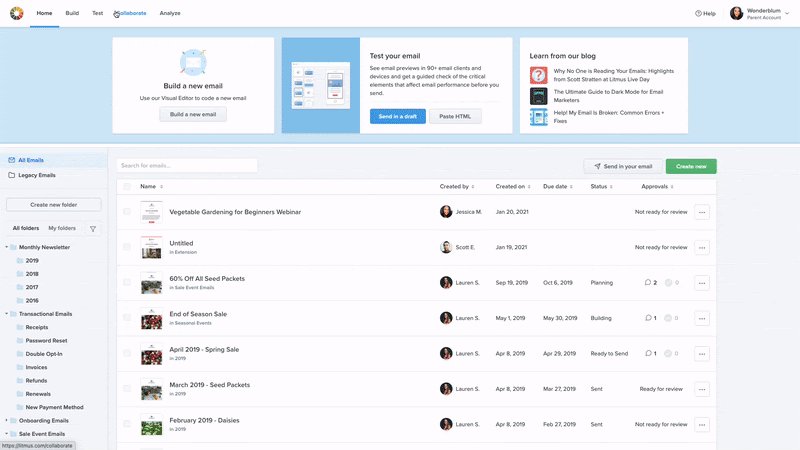
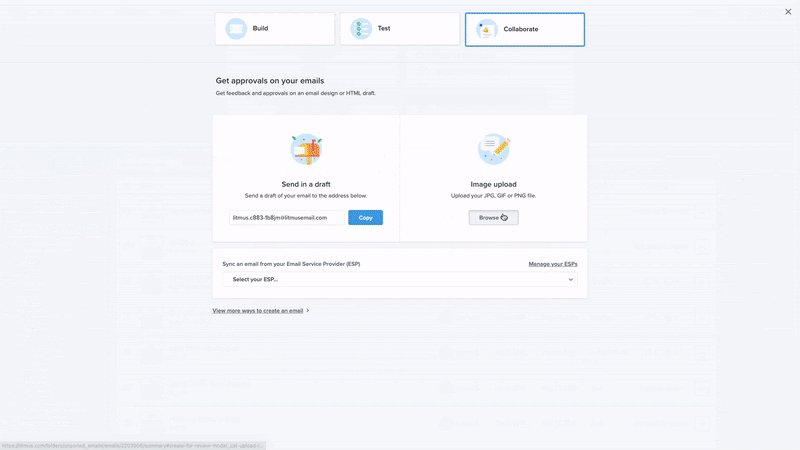
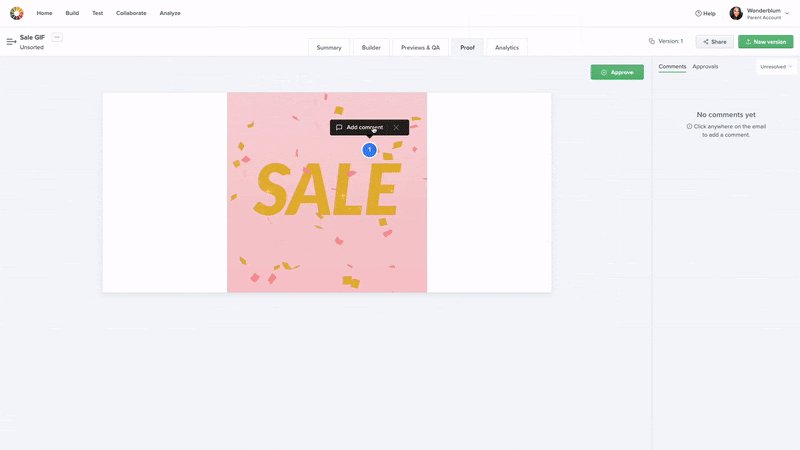
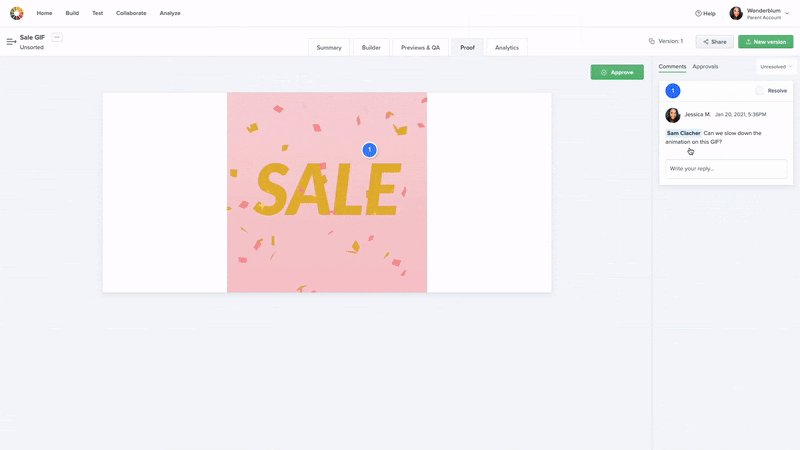
Proofing your animated GIF
Now that you’ve created your GIF, you may want to get feedback or approval before placing it within your email. With a real-time collaboration tool like Litmus Proof, you can centralize everyone’s comments and approvals.

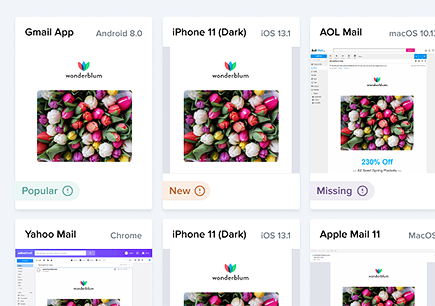
Test your animated GIFs in email with Litmus
Animated GIFs have the power to delight, wow, and captivate your email subscribers. But, make sure you use your GIFs wisely! Your subscribers should always stay at the top of your mind when creating and implementing GIFs in your emails. Don’t animate just because you can—think of how it’ll benefit your audience.
Additionally, to ensure your animated GIFs come across right, make sure email testing is part of your workflow. Taking the time to test will go a long way—and help you truly deliver a memorable (and valuable) subscriber experience. And with a tool like Litmus Email Builder, you can test as you build, and preview your email in 100+ popular email clients all in one seamless view—saving you time and helping you work more efficiently.
 |
Ensure your designs come across right Broken emails lead to less conversions. Preview your emails across 100+ email clients, apps, and devices to ensure an on-brand, error-free subscriber experience. Every time. Optimize your emails |
This blog post was originally published on January 9, 2020, by Jason Rodriguez. It has been updated for clarity and with new information on September 25, 2022.
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps