Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
So you’ve written amazing copy for your next email marketing campaign. But your email still looks a bit boring.
How about some fun fonts to jazz up that email? In this article, we’ll talk about web fonts and how to use them in your HTML email designs.
What are web fonts?
Web fonts are fonts pulled from a server hosted by you or by a web font service, such as Google (Google Fonts). This gives you access to a much wider variety of fonts than the few that come pre-installed on all devices. Think of the design possibilities this opens!
However, as we’ll discuss below, not all web fonts are supported by different email clients or web browsers. When that happens, your funky font choice might look funky for a different reason.
Don’t worry, we’ll explain how font stacks in HTML emails help you maintain some control over which fonts email clients display.
What’s the difference between web fonts and web-safe fonts?
Again, there are a number of fonts that come pre-installed on almost every device. These fonts are considered “web-safe,” since they’re pulled from your user’s local directory, and there’s a good chance that web-safe fonts will display.
The only caveat is there’s a shortlist of web-safe fonts, and these fonts can be a bit boring if you’re trying to match your brand’s chosen typeface or make your email design stand out from the crowd. Here’s a list of some web safe fonts:
- Helvetica
- Verdana
- Sans Serif
- Georgia
- Times New Roman
- Arial
- American Typewriter
In contrast to web-safe fonts, web fonts are pulled from a server. This means they’re not hosted on your user’s local machine, and there’s a good chance the font isn’t installed in your user’s local directory. In other words, there’s a chance the web font may not display as intended due to differences in web browsers and email clients.
How can web fonts improve my emails?
Even though it takes a few extra steps to use web fonts, they can improve your email campaign design. A few reasons why you’d want to use web fonts instead of web-safe fonts are:
- You’ll have more creative freedom. Web-safe fonts can be a bit limiting in terms of email design. With web fonts, you’ll have access to a lot more fonts which can add that extra edge to your email campaign.
- You’ll stand out from the crowd. The inbox is a crowded place. Keep your reader’s attention once they open your emails with strategic use of creative fonts.
- You’ll develop a strong visual brand identity – without having to use images. Many famous brands use very recognizable fonts. When you see it, it reminds you of the brand, even if it isn’t brand-name. You can use web fonts to consistently develop your own visual brand identity without having to resort to images.
The most common reason for using a specific web font in email marketing is that a brand wants to use a specific font for which they are already recognized. Email developers may be asked to include a certain custom font because it is the one identified for use for headlines and copy in other digital assets.
But then … someone in the company sees an email in Outlook and wonders why you’re using Times New Roman. That’s the problem we’ll address later in this article.
What are some things to consider before using web fonts?
Before we dive into how to get the right fonts to display in your email campaigns, we should consider a few things:
- Email client support
- Readability and accessibility
- Licensing
Let’s dig into each of these in more detail below.
Which email clients support web fonts?
While many email clients support web fonts, not all of them do. In fact, there may be differences between emails opened in web browsers and in email clients. As always, be sure to test your emails to ensure your content displays as intended.
Email clients that do support web fonts include:
- Apple Mail
- iOS Mail
- Android Mail (not Gmail)
- Thunderbird
- Outlook for macOS
So, you’ll have the best luck with web fonts if your subscribers are using Apple devices.
Why do I need to be aware of web font readability and accessibility?
Even though web fonts allow you to be creative with font styles and branding, keep in mind that not all fonts are equally readable. That is, some fonts are easier to read than others, like sans serif fonts. Ornate or decorative fonts can make it hard for low-vision readers to distinguish between letter shapes.
Take a look at the Johto font that mimics old video game interfaces:
Pretty cool, right? But maybe save the Johto font for your next video game-inspired app. This might not be as readable in the body copy of your marketing emails.
Keep your fonts accessible to all your readers by using easy-to-read fonts that are widely supported in major email clients.
Do I need to license web fonts?
You’ll need a license to legally use a web font online. Many web font services have End User License Agreements (EULA) covering website and mobile app usage. However, you may have to reach out to individual web font providers to see if they allow their fonts to be used in emails. Some providers see email usage as a way of redistributing the font, which goes against their policies.
Where can I find web fonts?
Ready to get started with web fonts? We’ve put together a list of where you can find web fonts for your next marketing campaign:
- Google Fonts (free)
- Adobe Fonts (mostly free)
- Web font services (paid)
Let’s take a look at each of these in more detail below.
Google Fonts
Google Fonts is a free web font service. You can embed the fonts via an URL or download the web fonts if you’re mocking up designs on your local machine with Adobe Photoshop, Sketch, or another design software. Google Font licenses allow you to use them in your emails. Below, we’ll talk more about how you can embed Google Fonts in your email with the method.
It’s important to mention that, for whatever reason, most Google fonts (and other web fonts) won’t display in Gmail. Seems strange, right? It is what it is, friends.
Adobe Fonts
Adobe Fonts is a paid web font service. However, it is free if you’ve already got a Creative Cloud subscription. Adobe Font licenses cover email usage. We’ll discuss below how you can use both the and the @import methods to use Adobe Fonts in your emails.
Web font services
There are a number of web font services that are available on a paid basis. As we mentioned above, all web fonts require licenses. Check with each provider to make sure you can use their fonts in your emails.
Here’s a list of some paid web font services:
How do I embed web fonts in emails?
Now that we know where to find web fonts, let’s talk about three different ways to embed web fonts in your HTML email template:
We’ll dig into each of these below and why you might want to choose each method. In the following sections, we’ll talk about using web fonts in your emails and how to use a font stack to specify fallback fonts in case your web font doesn’t display in a particular email client. This is important because web fonts only work in a limited number of email clients.
Before we get started, you should be familiar with HTML and CSS concepts. (Check out our email coding refresher if you’re a bit rusty!) In these examples, we’ll use the Roboto font from Google Fonts. However, the process should be similar for all other web fonts.
How can I use the @import method to embed a web font?
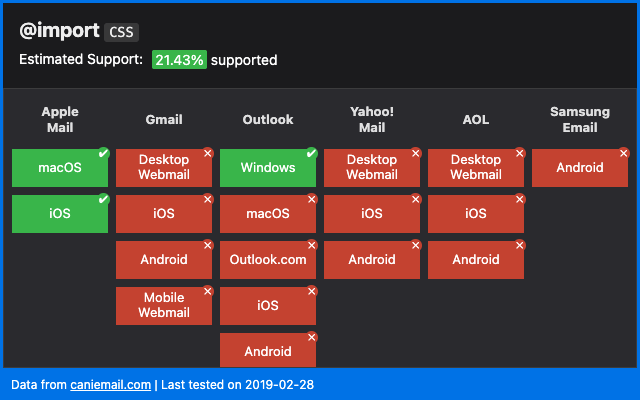
The @import method defers the loading of the web font until your email’s HTML is fully loaded. In other words, your email will load first, and then your font will load after. This means your font may take a bit longer to appear. Here’s what email client support loos like for the @import method:

To use the @import method, we’ll first obtain the @import code from the web font service. Then, we’ll embed the method in the head of our HTML email template.
We’ll use Google Fonts for this example, but the procedure is similar for other web font services. To use the @import method:
- Navigate to your font on Google Fonts.
- Next to your font, click +Select this style.
- In the sidebar which pops up, click the radio button for @import, as shown below.
- Select and copy the code.
- Paste this code, including the







