Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
Imagine getting a heartfelt email in your inbox from the CEO of a major retailer because they’re closing their stores. It’s meant to tug on your heartstrings and build a relationship.
But if you’re part of the 1.3 billion people worldwide—16% of the world’s population—that have some form of disability, then you probably missed out on all of that.
That’s because, even though this email looks like it was typed out by the CEO on their laptop, it’s actually all one image.
That means subscribers with low vision can’t zoom. Subscribers with dyslexia can’t change it to a friendly font. And anyone using a screen reader would find alt text that just said, “Shop now at company.com.”
That’s a huge chunk of your audience that’s missing the entire message. As email marketers, we pride ourselves on 1:1 communication. Making sure your message is accessible is table stakes if you want to reach a broader audience. But, even with the most accessible HTML template, there’s still a ton of work to do to take emails to the next level: creating truly accessible and inclusive email experiences.
In this post, we’ll talk through:
Key takeaways
- Accessibility and inclusion are the foundational elements to emails that perform well with your audience, but they’re not technically the same thing. Accessibility in email refers to the way your email functions with code and design; inclusion in email is about how your message comes across through your design and copy choices.
- Make your emails accessible by focusing on mobile-friendly code techniques, high color contrast and alt text, and semantic coding elements.
- Make your emails inclusive by using diverse imagery, translation and localization for global audiences, and readable copy.
- Creating accessible and inclusive emails is easy with Litmus Accessibility Testing.
Accessibility vs. inclusion: what’s the difference?
Marketers often use accessibility and inclusion interchangeably. However, they aren’t exactly the same thing.

Source:From compliance to connection: Why businesses must embrace email accessibility
Generally speaking, accessibility in email marketing is about the logistics and mechanics of building an email campaign. We’re talking the nuts and bolts of how your HTML email appears to folks using assistive technology like screen readers. But it’s more than that.
“When people hear about email accessibility, they tend to jump straight to screen reader users, for example, but that’s not really accurate. Disabled users include a wide variety of different people, from color blindness to ADHD to cognitive and physical disabilities. This could also refer to temporary challenges rather than permanent disability, like a broken arm or bright sunlight. So when we say all users, we really do mean all users.”
This includes fundamental visual design aspects like color, font, and alt text, but most accessibility improvements are driven by the code underlying every email campaign.
An email is accessible when its content is available to—and functionality can be operated by—anyone, regardless of ability. Someone can’t make a purchase from you if they can’t literally interact with your email because it’s not accessible.
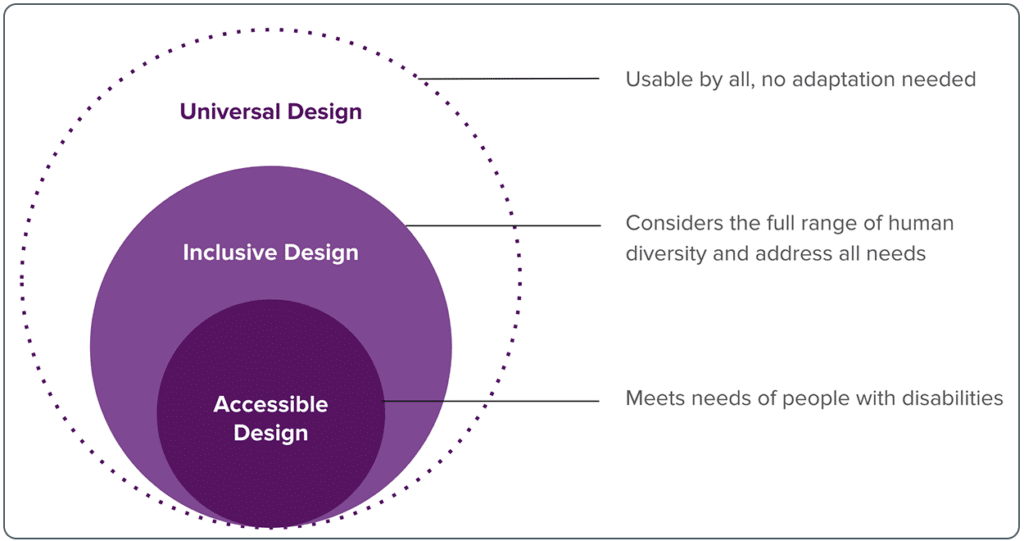
Inclusive design, on the other hand, aims to create emails that embrace the wide range of human differences that subscribers experience. As such, inclusion focuses more on the strategy, content, and overall subscriber experience as opposed to code. The difference between accessibility and inclusion is that the latter is more about your overarching choices you make with your language, imagery, and email strategy.
An email is inclusive if the design and copy embraces the full range of human diversity, with respect to ability, language, culture, gender, age, and other forms of human difference. Someone won’t make a purchase from you if they don’t think you’re selling to them.
When we’re talking about accessibility and inclusion in your marketing, we’re talking about making sure your audience can actually get your message—and that it resonates with them.
“This approach includes people with disabilities, but also different cultural backgrounds. We’re aiming to create experiences that work for everyone, no matter their age, ability, background, or experience. The goal is to ensure that words, designs, and content don’t unintentionally exclude anyone.”
The goal? A universal design that includes your entire audience no matter their background, sexual orientation, or ability. As email marketers, we’re always going after the “right time, right message, to the right person” trifecta for every email campaign. If you’re skipping accessibility and inclusion, you’re never going to hit that trifecta.
Accessibility made simple
Creating accessible emails is no longer optional—it’s required. Learn about accessibility’s impact on brands from two industry experts.
Watch now
How accessible and inclusive marketing increases email engagement
So much of both accessibility and inclusion is about making it easier for anyone to interact with content. Accessibility is about removing hurdles for users with varying physical or cognitive disabilities in single email campaigns—but when it comes to inclusion, we should focus on removing hurdles in the signup, content, and unsubscribe process, so that a wider variety of subscribers can happily engage with our brands.
“We’re not just making something accessible so we feel good about ourselves,” adds Castady. “Americans with disabilities collectively have $21 billion per year in disposable income after taxes and necessities. We’re really focusing on making something accessible because users with disabilities won’t spend that money with the companies that don’t follow these accessible best practices. We see the difference in our performance.”
What do we mean by this? When you look at your marketing materials, you want to deliver the best possible email that makes it easy for someone to engage with it. That means:
- Favoring simpler, responsive layouts with a clear hierarchy.
- Understanding color contrasts and using alt text for imagery.
- Adding additional code that makes it easier for screen readers to process your emails.
- Including diverse imagery that represents a wider audience.
- Translating and localizing content for global audiences.
- Editing copy to make it more readable, on-brand, and human.
“We’re not just making something accessible so we feel good about ourselves,” says Castady. “Americans with disabilities collectively have $21 billion per year in disposable income after taxes and necessities. We’re really focusing on making something accessible because users with disabilities won’t spend that money with the companies that don’t follow these accessible best practices. We see the difference in our performance.”
We’ll talk about all of these best practices in a moment. These practices technically fall under “accessibility and inclusion,” but they make your email experience easier and better for everyone. The easier you make it, the more likely you’ll see higher engagement rates in replies, clicks, and forwards.
Using personalization and segmentation to ensure inclusive marketing
Accessibility and inclusion is about respecting people, regardless of how similar or different they are from ourselves. In the context of email, that respect can be shown in the inboxes of your subscribers and your overall email strategy.
When you personalize your emails, don’t make assumptions about what a person likes or dislikes based on demographic information. These attempts at inclusion invoke stereotypes and immediately ring false to subscribers… causing them to backfire. (Like the backlash to Pride-themed merchandise and campaigns from brands who don’t actually support the LGBTQ+ community.)
Instead, use the zero-party and first-party data available to you—things like website visits, purchase data, social likes or shares, or stated preferences from your preferences center—to craft your segmentation and personalization splits.
But you shouldn’t necessarily segment your accessibility efforts. Any changes you make in your design or coding that benefits colorblind users, for example, will make all your emails better.
“In email marketing, we talk a lot about 1:1 personalization, but true 1:1 communication is impossible if users can’t access your content.”
Engage with 1:1 experiences
Deliver personalized content at scale. Use live polls, dynamic content, and advanced targeting to drive results.
Personalize now
Accessible vs. inclusive email design: what is required for both?
Failing to create an inclusive and accessible design opens your brand up to serious legal risks. In 2023, there were over 4300 disability lawsuits filed in the U.S., with 82% of them impacting the ecommerce industry. Accessibility laws are there for a reason, and you have to follow them.
“Ignoring accessibility isn’t just a bad user experience. It’s a legal liability,” says Gallardo. “Compliance isn’t optional.”

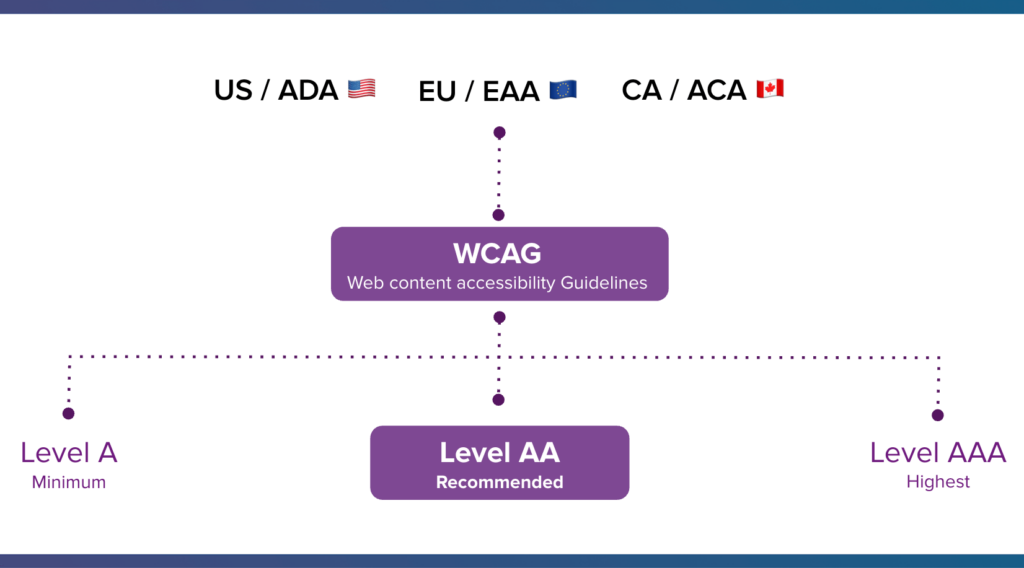
Like CAN-SPAM or General Data Protection Regulation (GDPR), legal requirements overlap, but vary, depending on where your subscribers are based. If you’re sending emails to anyone in the United States, Canada, or the Europe., there are a variety of Web Content Accessibility Guidelines (WCAG) that govern the functionality of your emails separate from what’s legally required. But it’s not always clear what that actually means when you’re coding an email.
“What’s interesting when you dive into these laws is that they don’t always give direct step-by-step instructions,” says Gallardo. “Accessibility isn’t just up to the email builder or the agency. It really is the brand’s responsibility. And because the brand is the one that’s accountable, they really need to make sure that accessibility is done right, meeting both the ethical accessibility standards and the legal requirements. That’s why having a clear strategy is essential.”
How to make your next email more accessible
To make your emails more accessible, pay attention to your visual and coding choices. This may take a few extra steps, but it’s worth it to make sure everyone in your audience can actually read and click your email message. Here’s how:
1. Use mobile-friendly coding techniques

There’s a big difference between clickable and tappable with mobile audiences.
Accessibility starts with reaching your audience no matter what device they’re using to read your email. Making your email accessible to mobile users looks like:
- Responsive coding or media queries that seamlessly turns your email from desktop to mobile based on the size of your subscriber’s screen
- Bulletproof buttons that are large enough to be tapped by thumbs and fingers on mobile devices
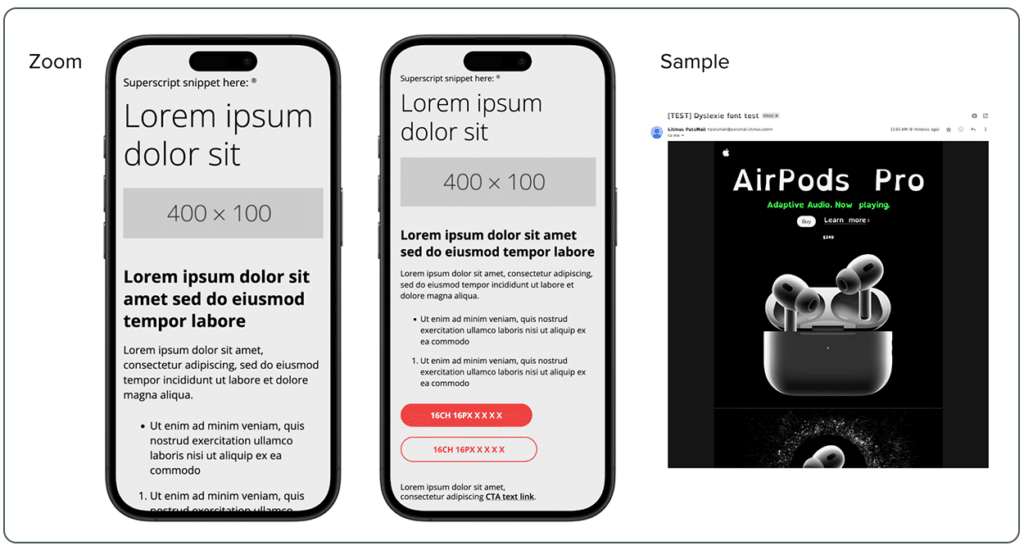
- Increasing the minimum font size from 14 to 16 pixels on smaller devices to help users read your email
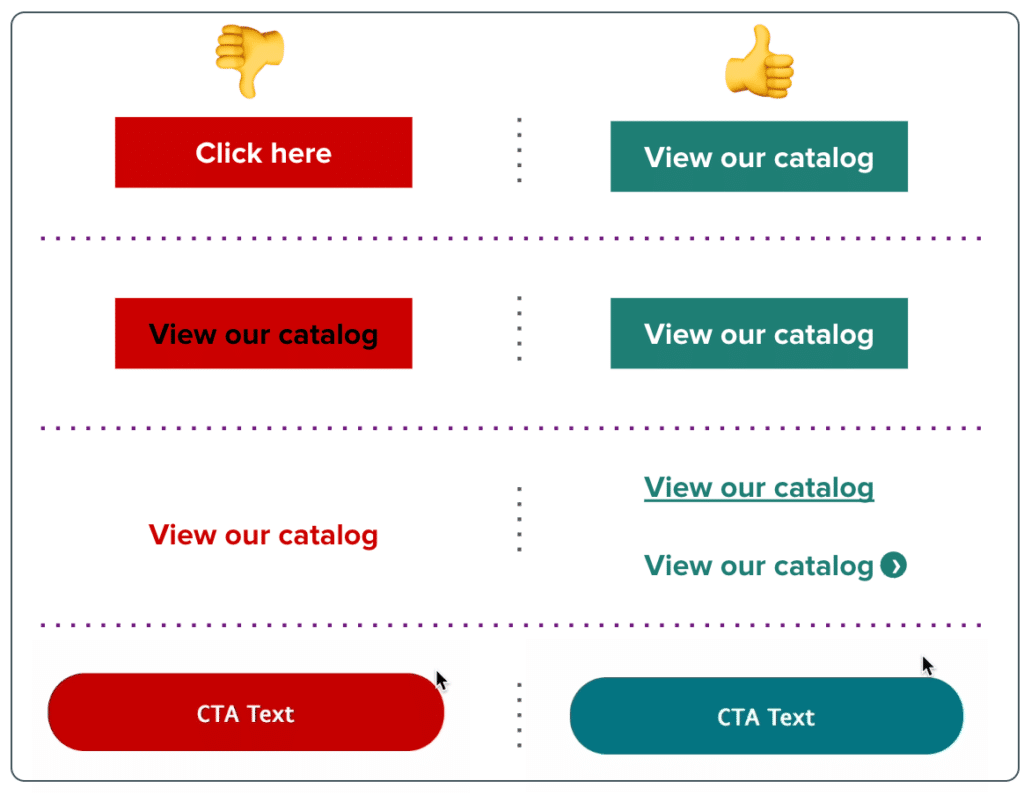
Let’s looks at this through the lens of call-to-action (CTA) buttons. “With those CTAs, we really wanna make sure that that entire button CTA, is clickable so that no matter where someone clicks inside that CTA, they can activate that link,” recommends Castady. “You want to do that without using VML. So we’re going to use a padding or a border style button to make sure that we’re really fleshing out that entire space so it’s clickable.”

Before-and-after CTA buttons that meet accessibility guidelines.
Optimizing your emails for mobile is an accessible move, but it’s also good for business. It’s no secret that email campaigns must be mobile-friendly if you want to perform well. In fact, 38% of consumers have bought something from an email on mobile in the last year.
2. Pay attention to your visual designs
A common accessibility mistake that we see in our Accessibility Checker? Using images in a way that makes emails impossible to “see” via screen readers or with images-off. Any email design should be thoughtful about:
- A high color contrast between your text and the background color that meet the WCAG contrast ratio guidelines for colorblindness
- Adding identifiers with text or arrows next to headlines and CTAs if you’re using the same color text
- Alt tags on every image for screen reader accessibility that actually describe what the image is, instead of something generic like “app store”
- Coding your email rather than sending an all-image one
“As a designer, I’m often surprised what doesn’t pass the color contrast checks. I can’t tell you how many times I’ve had to say no to pretty designs, but something that’s pretty just won’t always pass,” says Castardy.
Plus, these techniques make your email look better for all of your subscribers, not just those with visual impairments like color blindness.
3. Add semantic elements in your code
Adding semantic elements to your code adheres to accessibility coding standards by clarifying the hierarchy of content so that someone with a screen reader can “scan” through an email by header and deliver better audio descriptions. You can do this by using
and tags. These are supported in every email client, so it’s a good place to start making your email more accessible.
Margins around text wrapped in either of these tags can be tricky. Use this code to control that whitespace:
And this is the paragraph

Kayla Voigt is a B2B Freelance Writer.
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps