Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
We all know by now that Dark Mode is here to stay, with more than 35% of subscribers opening emails in Dark Mode. There are many benefits of Dark Mode: it reduces eye strain, enhances battery life on devices, and can improve focus by providing a less distracting interface. But despite its growing popularity, many still aren’t designing or developing for it, which can impact the effectiveness of their email campaigns.
When we asked our beloved email geeks why this might be true, the most common answer was that coding emails for Dark Mode is often just hard.
But it doesn’t have to be! Here’s the inside scoop on Dark Mode tips and the top challenges working with it can present.
Biggest Dark Mode challenges for developers today
Let’s dive into the trickiest hurdles with Dark Mode and how to tackle them.
Challenge #1: there is no one Dark Mode
The first rule of Dark Mode is that there is no one version of Dark Mode. There are three default ways that Dark Mode can be rendered:
- No color changes. The design of the email stays the same, regardless of the UI being set to Dark Mode or Light Mode.
- Partial color invert. Inverts detected light backgrounds.
- Full color invert. Inverts areas with detected light backgrounds while also impacting dark backgrounds.
This… complicates things quickly, and can lead to inconsistencies in your email campaigns. It’s not a one-size-fits-all setting or a slider that toggles on and off that you can solve for quickly.
Chances are if you’re having a problem coding for Dark Mode or dark theme, this is why. You created a beautiful email for one version of Dark Mode, but there are multiple versions out there, and the email you made simply isn’t designed for that particular version.
So, since there are several different versions of Dark Mode, the safest option is to simply assume that you have no control over Dark Mode.
“Great,” you might be thinking. “That’s not helpful at all.” Never fear! We’re not done.
Here’s how you work with these challenging parameters.
Challenge #2: you cannot control all Dark Modes
The second rule of Dark Mode: you can’t control how subscribers view your emails.
These two principles will form the backbone of all your work with Dark Mode:
- Embrace progressive enhancement.
- Be consistent with your email testing and quality assurance (QA).
Tip: embrace progressive enhancement
When working with Dark Mode—or often, with email at all—we like to use the principle of progressive enhancement.
What does that mean? Progressive enhancement means starting with what you can control, and workout outwards from there. Essentially, it’s coding and designing for the lowest common denominator, so that your emails still display in a functional and pleasing way on older clients, desktops, and browsers.
“Progressive enhancement is essential for working with Dark Mode, since you can’t control how people will be viewing your emails.”
This approach to email development is fairly simple, in practice. Just determine the absolute basic level of functionality needed to view your email, and add more elaborate features from there.
A lot of variables can affect how much you add here; the two biggest being where your subscribers are opening your emails and how much time you have for development. Only add more advanced features if you’re sure the client will support them. (And having a great email builder that displays changes for both Light and Dark Mode absolutely helps.)
When Dark Mode is toggled on in Litmus Builder, the live browser view applies the styles defined in your email using the CSS media query @media (prefers-color-scheme: dark).
🔥LitTip: View and optimize Dark Mode emails, as you code. The Dark Mode coding experience in Litmus Builder examines your email code for a CSS color-scheme element. If detected, you’ll see a browser preview of how your email looks in Dark Mode. If it’s not found, a notification will pop up with step-by-step instructions on how to add it, along with snippets to copy or save and best practices to consider as you build (included as part of our Litmus Dark Mode features for all paid plans!).
Be consistent with your email testing and QA
Consistency is king! And the same applies to your email workflow. Email testing and QA are some of the most vital steps to ensure every message appears and functions exactly as intended in your subscribers’ inboxes.
At its core, testing and QA ensures your message will appear and function exactly as intended in your subscribers’ inboxes. This involves confirming that:
Email clients are constantly changing, and frequent updates—especially with features like Dark Mode—can affect how emails render. The best way to stay ahead of these changes? Test every email with a tool like Litmus.
If your campaign includes email personalization or dynamic content, QA also ensures that each version of the email contains the correct information.
You can also opt to keep your text content as black text on a white background.
“One simple thing that works well is to keep your text content as black text on a white background. It does mean some limitations on your design, but there is still plenty of opportunity to get creative around the outside of the text and make things look great.”
6 steps to designing and implementing Dark Mode emails
There are six essential steps to targeting Dark Mode styles across different email clients:
- Step 1: Optimize your logos and other images for all Dark Mode rendering variations.
- Step 2: Enable Dark Mode in email client user agents.
- Step 3: Add Dark Mode styles for Apple clients and iOS using the CSS media query @media (prefers-color-scheme: dark).
- Step 4: Duplicate Dark Mode styles for Outlook App using [data-ogsc] or [data-ogsb] prefix.
- Step 5: Add your Dark Mode-only classes to your body HTML to allow for image/style switching.
- Step 6: Test, test, test!
Coding Dark Mode FAQs and troubleshooting tips
Now that you’re familiar with the basics of Dark Mode, let’s answer some common questions and share troubleshooting tips to help you refine your Dark Mode technique.
- Dark Mode email image optimization
- Client-specific challenges
- CSS and conditional coding
- Performance and optimization
Dark Mode email image optimization
Images play a key role in your email design, and your logo is likely a constant across all of them. Here are some frequently asked questions about optimizing images for Dark Mode.
Where’s the best place to start when optimizing emails for Dark Mode?
The best place to start with Dark Mode is with image optimization.
You know when you open an email in Dark Mode and you can’t see the images, because they’re now dark on a dark background? Yeah, that. We want to avoid that.
The simplest way to optimize your emails for dark themes is by ensuring your images display well, no matter which reading environment or Dark Mode settings your subscribers are viewing your emails in.
“If you don’t have a developer on staff, optimizing your images to work everywhere is an easy way to fix for Dark Mode. You could implement this as a temporary fix and add the Dark Mode meta information and have decent dark mode emails.”
The real struggle here, of course, is making sure that your images look good in both Light and Dark Mode. Because you can’t just switch to light colors and call it a day. What about the other half of your subscribers?
What are the best practices for creating Dark Mode-friendly logos and icons in emails?
As discussed earlier, first and foremost, you’ll want to create Dark Mode optimized logos, icons, and any other pertinent email images for all styles.
There are a few stylistic routes you can take to make your design components Dark Mode friendly:
- Design with midtones. This means using a color that has a high enough color contrast for both white and black because it falls toward the middle of the value range.
- Use a glow or a stroke. This will depend on the type of image or icon—for example, a glow works great with transparent PNGs with dark text.
- Use a shape outline or background. This will help give your icons and logos a sharp, clean look.
Here’s an example to illustrate:
Source: A Beginner’s Guide to Optimizing Imagery for Dark Mode Emails
After you make your design components, you’ll want to create alternate versions of your images for clients that do support image swap. Why not start with this?
Some email clients support Dark Mode, while others don’t, so we can’t assume we’ll be able to switch out the images in every email. But, when we can, we should!
Here’s an example of what this would look like in practice. First, let’s look at the Light Mode version of the image. This is the original that we’ll use in every instance where Light Mode is specified.
Light Mode version:
Next, the Dark Mode version of the image where image swap is NOT supported. This is what we’ll use when we can’t control what’s going on in Dark Mode. (Note: we went with the approach of adding circles behind the icons!)
Dark Mode where image swap is not supported:
And finally, here’s the Dark Mode version of the image where image swap IS supported. This is what we’ll use when we can control what’s going on in Dark Mode. Note the lighter icons on the dark background!
Dark Mode where image swap is supported:
This iterative approach to image optimization ensures that every possibility is accounted for, while not trying to make things happen in email clients and operating systems where it cannot be accomplished. It’s all about being flexible!
Is there a way to serve different images based on whether a user has Dark Mode enabled?
Yes! You can serve different images based on whether a user has Dark Mode enabled by using the CSS media query @media (prefers-color-scheme: dark) or [data-ogsc] in your CSS depending on which client you are trying to swap the images in. This allows you to specify different image sources for Dark Mode. To ensure this method functions properly in Apple Mail (included with macOS), remember to add the necessary Dark Mode meta tags and styles to the of your email.
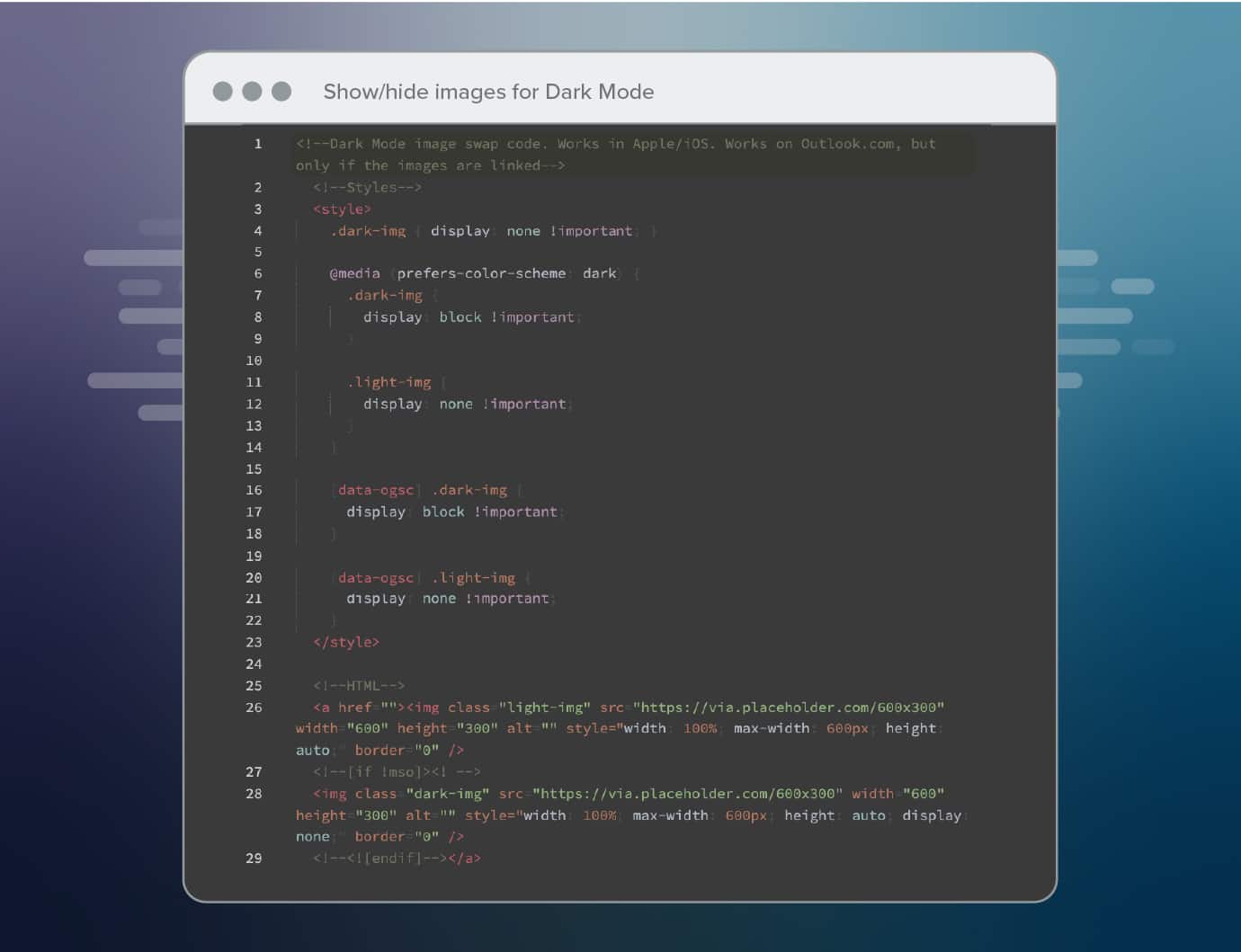
You can also show or hide images.
This code snippet for Dark Mode image swap works in Apple/iOS and sets up the images to swap in Outlook.com as well. To ensure the swap on Outlook.com, the images will need to be linked.
Grab the code in Litmus Community →
How can I use filter and invert properties to adjust images dynamically for Dark Mode?
The CSS filter property has limited support in email, so its effectiveness really depends on where your audience is opening their emails. (Pro tip: you can find out where your subscribers are opening with Litmus’ Email Analytics tracking pixel.)
Here at Litmus, for example, our most common opens happen in Gmail, and we’re seeing only about 15% support for the filter property, which means we generally avoid using it.
According to Can I Email, this property only sees about 45% support. Much of that support comes from email clients based outside the United States (U.S.). If your audience uses those emails clients, test and see what works!
Client-specific challenges
Now onto the nitty-gritty: working with Dark Mode across several email clients.
How do I code for Dark Mode when an email client doesn’t support it?
Let’s take a deeper look at some of the most popular email clients: Outlook, Gmail, and Apple.
Outlook for desktop and Gmail don’t allow you to target Dark Mode with specific code, so you can’t fully control how your emails appear. Instead, these clients apply their own partial color invert, which automatically inverts light backgrounds.
Outlook desktop
For Outlook desktop, unfortunately there’s no coding workaround.
Your best approach is to:
- Preview how the email appears in Dark Mode. Email testing in Litmus can help with that.)
- Make sure your images are optimized for Dark Mode (see above!).
- If a color looks off or isn’t accessible, find an alternative that works better while staying true to your brand guidelines. You can also use some VML to get around it, but keep in mind that VML isn’t accessible.
It can be tricky to balance brand standards with these limitations, but these steps are part of the Dark Mode best practices we follow and recommend at Litmus.
The attributes [data-ogsc] and [data-ogsb] are used to target Outlook Web App and Outlook mobile, although there’s no way to target iOS and Android specifically. This targeting method, first introduced by Mark Robbins, allows for more control over Outlook styling.
- [data-ogsc] manages color and other elements like image swaps.
- [data-ogsb] controls background elements, such as the button’s background color.
However, keep in mind that for image swaps to work in Outlook Web App, the images must be linked.
Gmail
As we mentioned, Gmail partially inverts colors, so you don’t have full control over everything, but there are a couple hacks that will work.
By implementing these two hacks, you can keep your buttons in the color you want, for example! Just keep in mind, Gmail’s Dark Mode only works on mobile—it’s not available on desktop.
Apple
With Apple Mail, you have much more flexibility since you can use media queries. However, it does have a few quirks:
- Apple Mail will automatically flip white text (#FFFFFF), so to avoid this, use an off-white shade like #FDFDFD.
- The same goes for black text (#000000)—opt for a slightly off-black color like #010101 to prevent unwanted color inversion.
What are the different ways Dark Mode renders on each email client?
Dark Mode can render an email in three default ways:
| No color changes | Partial color inversion | Full color inversion |
|---|---|---|
| Apple Mail | Outlook Web App | Gmail app (iOS) Outlook 2021 (Windows) Office 365 (Windows) Windows Mail |
Let’s look at examples of each in the screenshots below:
Of course, it’s never simple—and you can’t assign just one Dark Mode solution to the problem as each email client has varying degrees of control:
| Almost full control | Partial Control (using hacks) | No control |
|---|---|---|
| Apple Mail | Gmail (mobile) Outlook Web App Outlook (mobile) |
Outlook desktop Gmail desktop |
| (Apple is no change when you don’t implement any Dark Mode code whatsoever. Once you implement it, you can do all kinds of ✨magic 🪄) | (Both full and partial invert) | (Full invert) |
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps










![What Is A Bank Letter? [DIFFERENCES EXPLAINED]](https://blog.5gigbucks.com/wp-content/uploads/2023/09/What-Is-A-Bank-Letter-DIFFERENCES-EXPLAINED-100x70.jpg)