Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps
Typography is one of those key brand elements that you never notice when it’s done right, but when it’s weird…it’s really weird. (No shade to Comic Sans, but…)
Emails should look and feel like they belong to your brand, but—like with all things email—it’s not as simple as copying-and-pasting a font from the brand guidelines your design team spent hours deliberating over.
With email marketing, you have two choices for your live text: Web fonts and web safe fonts. In this post, we’ll talk through the differences between the two, why we recommend web safe fonts, and how you can embed them in your emails so you can stay aligned with your brand and make your emails accessible for all of your subscribers.
In this article we’ll cover:
Web fonts vs. web safe fonts
You’re probably reading this blog post with a web safe font—fonts you know and love like Arial, Helvetica, and Open Sans. These are pre-installed fonts that come with all operating systems, so you know they’ll render correctly if you use them in an email.
You also have the option to use a web font. These are hosted externally, offering you more variety (like using your brand’s custom font), but potentially less reliable for email templates.
| Web Fonts | Web Safe Fonts |
|---|---|
| More creative freedom with a wider variety to choose from. | Your subscriber likely has these fonts installed, making these a safe choice. |
| Align your emails with the rest of your branding materials. | Subscribers know what they look like and expect to see these fonts online. |
| Higher risk of your email not rendering exactly as planned, requiring additional testing and development time. | There are a limited number of web safe fonts, making it difficult for your brand to stand out. |
Let’s dive deeper into each:
What are web safe fonts?
Web safe fonts prompt the web browser to pull the font from your local font directory, AKA the pre-installed fonts on everyone’s computers. Web safe fonts are safe to use because there’s a strong chance your subscribers will already have them.
The downside of web safe fonts is that your options are more limited. Plus, web safe fonts are less likely to stand out (if that’s what you’re aiming for) because they’re so common.
Below are some of the best fonts for email due to their readability, widespread support across platforms, and web safe nature:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
- Tahoma
You can’t assume that a popular font like Garamond, Courier New, or Cambria will be automatically web safe. Before you choose a web safe font (or a fallback font for web fonts, which we’ll talk more about), double check with a list like this one.
What are web fonts?
Web fonts are pulled from a server, either one you host yourself or an external one such as Google or Adobe. Because of this, the variety of fonts you can use is much larger and will work on any computer…as long as the email client cooperates.
Using a custom font sounds like a good idea, especially if your brand already uses one for other deliverables. We’ll talk more about email client support in a moment, but spoiler: Gmail and Outlook cause some trouble. (Can we expect anything else? 🫠)
Build impactful emails with expert techniques
Gain the essential skills in email development. Create responsive, high-performing emails that look great on any device.
Master development
How fonts work in email
When designers pick fonts for their website, they can generally pick anything they want, including a custom font. That’s because on a website, you can use CSS or HTML code to point to wherever the font is hosted online, whether it’s a Google Font, Adobe Font, or something else.
Emails don’t work like that because…of course they don’t.
Your email code declares a font using a CSS property called font-family. When your subscribers open your email, the browser reads the font-family property and pulls in the font to use. With web safe fonts, that’s easy-peasy. But email clients get picky about which web fonts they support, so you can’t just pick any font.
“I 100% recommend using a fallback font anytime you send an email, because web fonts aren’t supported everywhere,” says Carin Slater, Litmus’ Lifecycle Email Marketing Manager. “In theory, it should be very straightforward, but this is email we’re talking about here.”
This font-family property can have just one font name or multiple font names—often referred to as a font stack. Without listing multiple font names, the email client gets to decide your backup font.
The problem with custom web fonts in emails
Custom fonts introduce higher risk to your email marketing program. Because it’s not super likely the average reader will notice the differences between your branded font and a web safe font, it’s safer to go with a web safe font. That doesn’t mean you’re stuck with the same-old fonts that everyone uses like Helvetica, but it does require more development and testing time to get around some common issues:
1. Rendering issues
You can use a custom web font in your emails if that matters to your brand. But you’ll spend a lot of extra time and effort in development and testing to do so, and you’ll still need to choose a fallback font no matter what.
If you don’t pay attention to typography, you’ll see your email render just a little differently on different devices. If the default font is a little taller, for example, it may bump all of your text down a line, pull in less preview text, or mess up your carefully crafted responsive coding. Custom fonts might also interfere with elements like standard HTML bullets, leading to misaligned designs.
These are the kinds of tiny details that make an email marketer want to bang their head against a wall.
2. Compatibility challenges
Since web font support is hit-and-miss across email clients, it’s a good idea to analyze where your subscribers typically open emails. If most of your subscribers use an email client supporting web fonts, try it. If you find your audience is mainly on a non-web font-supportive email client, you can avoid wasting time and effort.
| Email client | Web font support |
|---|---|
| Apple Mail | ✓ Yes |
| Outlook 2013-2021 | ✘ No |
| Outlook Office 365 (Win & Mac) | ✘ No |
| Outlook for Mac | ✓ Yes |
| Windows 11 | ✘ No* |
| Gmail App | ✘ No** |
| iOS | ✓ Yes |
| Outlook App | ✘ No*** |
| Samsung Mail | ✘ No*** |
| AOL Mail | ✘ No |
| Gmail | ✘ No***** |
| Office 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! Mail | ✘ No |
*(ish? Some of the webfonts were showing up but it may be that the fonts were loaded on the computer)
**(Google overrides fonts – default on Android is Roboto, on iOS looks like Helvetica)
***(Fonts overridden – Roboto is default sans-serif)
****(ish. Liked Roboto, so there’s limited support of very specific web fonts – probably specific ones from Google Fonts, possibly only Roboto since it’s Google’s default)
3. Impact on user experience
The thing is, having a custom web font is the kind of design detail that few, if any, of your subscribers will notice. “A large part of the population is not going to be able to tell the difference between Proxima Nova and Helvetica,” says Slater. “Remember that the point of your email is to get the message across. We love it when we can design something beautiful, but if it’s beautiful and it’s unreadable, that’s an issue. It needs to be functional first.”
When will they notice? If your typography is creating a rendering issue that makes it impossible to read your emails. Broken fonts negatively impact your user experience, which makes it that much less likely someone will open or click on your email in the future. That’s the opposite of what we’re going for when we design emails.
Ultimately, typography plays a critical role in creating emails that convert by ensuring readability and maintaining a professional, on-brand design.
Best practices for using web fonts in emails
If you’re going to go for a web font anyway, keep these things in mind to adhere to email design best practices:
1. Choose a fallback font that matches your brand
If you want to use a web font, choose a fallback strategically that matches your brand’s font. Slater recommends a site called CSS Fonts to find lesser-used web safe fonts that work for your brand. The site tells you what percentage of PC and Mac users have each font so you can balance style and confidence that most subscribers will see your font of choice.
While selecting fonts, also ensure they contrast well with your email’s background color HTML settings to maintain readability.
“If you have a lot of people opening on Windows, in Outlook, and you’re using a custom font, that means very few people will actually see your web font,” she says. “If that’s the case, I’d go back to the design team and show them the numbers of how many people actually can have the brand experience they want to create. Between CSS Fonts and Litmus Analytics, you can see exactly how many people will see their chosen font. That usually helps start a productive conversation for the fallback.”
Look for a fallback font that is:
- In the same font family as your web font, like serif or sans-serif, to retain your design.
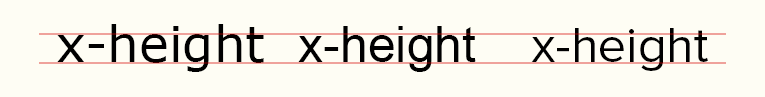
- A similar x-height to prevent your email design from falling apart when the fallback font is in use.
Observe the subtle differences in x-height between the fonts Verdana, Arial, and web font Proxima Nova.

Each email client has a default font if the font listed in the font-family stack is unavailable. For example, Gmail uses Arial, Apple Mail uses Helvetica, and Outlook uses Times New Roman. This goes for devices, too: MacOS uses SF Pro.
2. Avoid image-only emails that create accessibility issues
As a marketer and designer, you know the pressure to stay on-brand in email with colors, design, and—yes—typography. Web fonts let you show off your brand without relying on images for your text. Not to mention, relying heavily on images for email design can limit accessibility, as many subscribers have images turned off by default.
One way around the fallback issue is to use images instead of live text for your email. But that’s kind of a frying pan-fire scenario, because while your font will look great, image-only emails aren’t accessible for subscribers with screen readers or images turned off.
“Often a solution for people who don’t want to deal with web fonts, but still want their brand fonts, is to put all of this text into an image. It’s one thing if that’s for a headline or logo, but for body copy, you’re going to lose your message,” says Slater. “It’s much easier to include a fallback than try to add huge blocks of alt text and code around images.”
If you lock important copy in images because it’s a way to stay on brand, portions of your audience won’t know what your email says.
3. Test your emails before every send
Your subscribers may have a very different experience with your emails depending on their email client, browser, and device. (What’s new, right?) That’s why if you plan to use a web font, it’s super important to test your emails.
“We use Proxima Nova here at Litmus, with Helvetica as our fallback,” says Slater. “Helvetica is just the tiniest bit wider than Proxima Nova, so in some cases, a word will end up on another line, or sometimes it makes a text block taller than we want it to be. That’s such a minor detail, but if we didn’t test our own emails with Litmus, we wouldn’t be able to fix it so our emails look good everywhere.”
Send with total confidence
Preview emails in 100+ clients, catch errors, and ensure accessibility. Cut QA time in half.
Start email testing
How to choose the right web safe fonts for your brand
Whether you go for a web font as your primary or stay with a web safe font, it can be hard to know what to choose with all the options out there. “Our design team at Litmus is brilliant, and they tell me what to do,” jokes Slater. “I’m glad we sat down together to choose our fallback font, and we thought of that at the beginning.”
Here’s how to choose a web font that works best for your brand:
1. Brand consistency
Your typography affects your overall look and feel as a brand. Selecting consistent typography should align with your overall email design system to create a cohesive brand experience.
No matter what fallback you choose, start with one that looks as close as possible to the web font you’re already using across your other brand touchpoints, like your website, app, or on product packaging. For your font choices, look at categories like:
- Serif vs. sans serif
- Monospace vs. variable-width
- Headers vs. body copy
- Variants of your chosen font in the same font family
Your choice of font should reflect your brand identity—whether that’s a more formal, classic look or a squiggly Gen-Z vibe. Use the same font for the entire email, from header to email footer.
2. Readability across devices
Email accessibility has never been more crucial. It’s important to find a web font that fits your brand yet is still accessible. Some types of fonts are easier than others to read:
✖ Ornate or decorative fonts, such as display, cursive fonts, or handwriting fonts like Lucida Calligraphy or Brush Script MT, can make it difficult for people with visual impairments or dyslexia to differentiate letter shapes.
✔ Sans-serif fonts don’t have extended features or curls in their letters. Fonts like Arial, Calibri, Century Gothic, or Helvetica are easy to read.
✔ Slab fonts like Museo Slab and Rockwell have thicker lines and are also considered accessible.
For some audiences, sticking to a plain text email format ensures universal readability and avoids potential font rendering issues altogether.
When you think about readability, focus on the spacing and shape of the font. When in doubt, run your email through an accessibility checker like ours at Litmus. We test against 40+ different accessibility metrics to make sure that your emails can be read by your entire audience.
3. Tone and emotion
Your font can be an indicator of your brand identity, but it also helps give shape to the tone and voice of your emails. Your copywriters are already spending time crafting your message and your font can help bring it to life.
Evoke the strength and power of the Roman empire with fonts like Palatino or Optima, give your message a typewriter feel with old-fashioned fonts like Lucida or Monaco, or give it a mid-aughts magazine feel with Didot.
Power up your email strategy
Gain expert insights and industry benchmarks from the latest State of Email Report. Elevate your email game.
Access the insights
How to embed web fonts in emails
Because web fonts typically aren’t found on someone’s local device and instead are hosted elsewhere, you must “embed” or import your web font into your emails before using them using HTML or CSS.
1. Get the URL of your font file
To start, you need the web font’s URL to call it into your email. Where you’ll find it depends on the font source.
If you’re using a web font service: the site or tool should have the URL. If you’re using Google Fonts, finding the URL is tricky but not too difficult. Find out how in the next step for the @font-face embed method.
If you’re hosting the font yourself: get the URL from where the web font sits on your server. Check that it’s a public URL and not coming from a local server. Otherwise, your subscribers won’t be able to access the web font and will see a fallback font instead.
2. Import the web font using one of three methods
There are three methods for embedding web fonts in email (and a caveat that may limit which method you can use). The three methods for embedding your font are:
Importing a web font using
The method loads the resource inline as the HTML file’s code is read (from top to bottom), which could delay your email loading if your web font file is huge. Using this method for embedding fonts in your email is relatively simple—place this line of code in the of your email, near the top:
Create your very own Auto Publish News/Blog Site and Earn Passive Income in Just 4 Easy Steps